0043 JavaScript常见语法格式说明
作者:学哥
发布时间:2017-5-12
前一节课是体会一下JavaScript的各种用途,并写出了HelloWorld程序。
这节课来讲解JavaScript的各种语法规范和格式。
将onclick事件的JavaScript代码移到head中
前一节课,点击按钮事件之后,可以编辑修改网页的内容。用途虽好,但是将代码都拥挤在HTML内容当中,并不是一种好的格式和规范。那么该如何修改呢?
可以将JavaScript代码从input的onclick事件转移到head里面去。
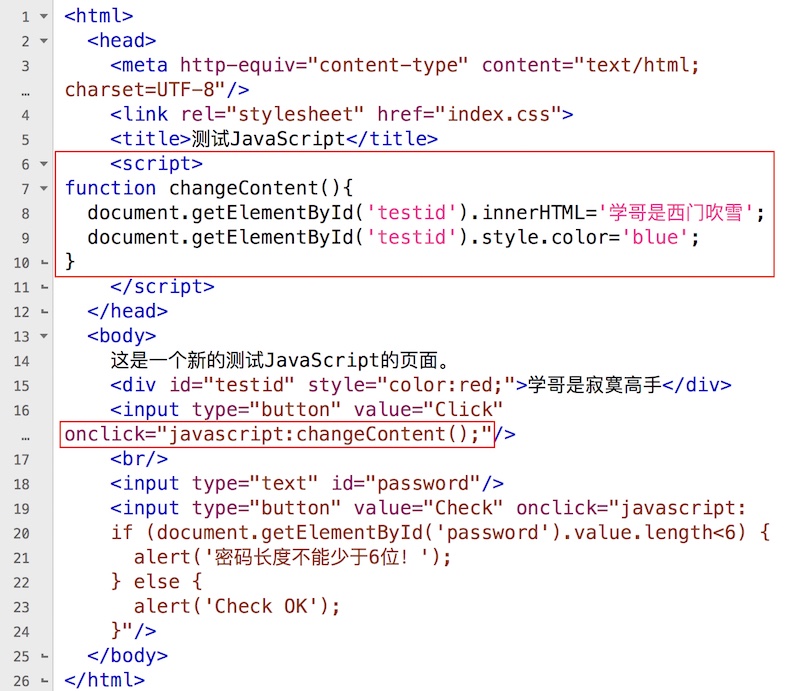
修改testjs.html如下:
 刷新页面,然后点击Click按钮:
刷新页面,然后点击Click按钮:
 可以看到结果与之前的效果是一样的。
这里面可以看到代码修改了,在onclick事件里面调用的是一个函数changeContent,而在head当中的<script>标签当中遇险定义好了changeContent函数。这就是函数的用法。
可以看到结果与之前的效果是一样的。
这里面可以看到代码修改了,在onclick事件里面调用的是一个函数changeContent,而在head当中的<script>标签当中遇险定义好了changeContent函数。这就是函数的用法。
JavaScript函数定义
函数的概念,如果大家之前学习过第1章,则并不陌生。
通过将一段代码组织在一起并用函数定义起来,就可以很方便的被使用。
通常,都是将函数定义在head里面,然后在网页控件的事件发生时进行调用。
这样的好处很明显,可以将所有的JavaScript代码组织在一起,更利于组织和调用。
JavaScript函数定义方法如下:
function 函数名(参数1,参数2...){
函数内执行代码;
}
函数必须以function进行定义,类似于python的def。
参数可以为0个,1个或者多个,用括号括起来,用逗号分隔。
函数体用左右花括号进行限定,花括号内部时JavaScript执行代码。
JavaScript代码和网页内容分离
和之前的CSS代码一样,除了可以直接写在head的script标签之内,JavaScript代码用可以通过引用外部文件的方式来完成。
这样的好处也是很明显的,就是将网页显示内容和对网页的操作代码进行分离,更容易进行维护,也更有利于组织代码,方便不同的网页去引用相同的JavaScript代码功能。
可以称之为外部JavaScript文件,它的文件名一般都是以.js结尾。
如果需要使用外部JavaScript文件,可以通过script标签的src属性来引用。
唯一要注意的一点是外部JavaScript文件里面不可以包含script标签。
下面来修改代码,改为调用外部JavaScript文件。
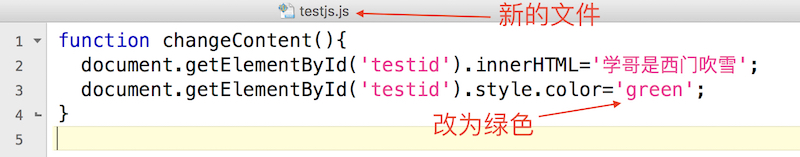
新创建一个文件,文件名为testjs.js。将函数changeContent整体内容移动到testjs.js文件中。并将文本修改颜色改为绿色。
testjs.js代码内容如下:
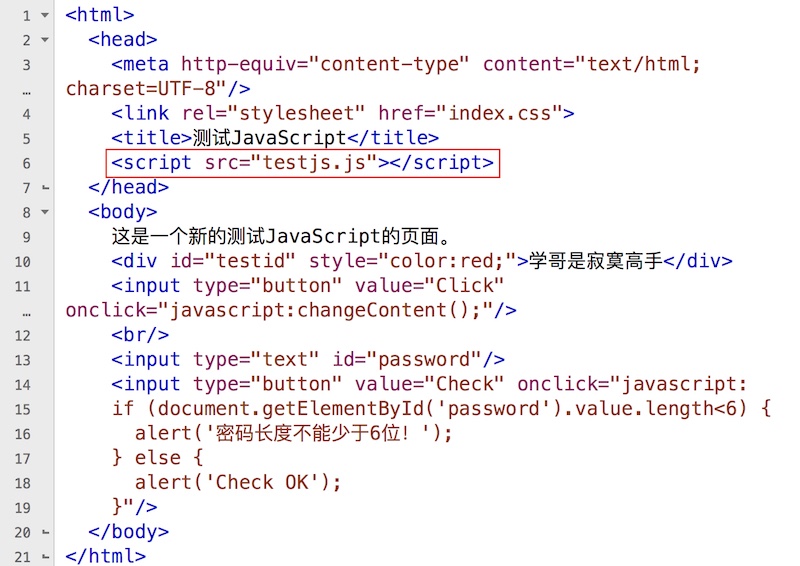
 修改testjs.html文件内容:
修改testjs.html文件内容:
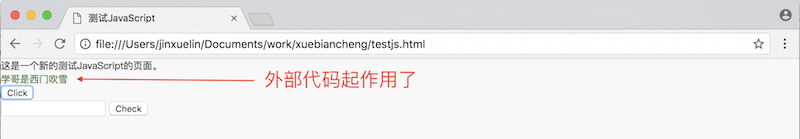
 刷新页面,点击Click按钮,可以看到外部JavaScript文件起作用了。
刷新页面,点击Click按钮,可以看到外部JavaScript文件起作用了。

document.getElementById函数
可以看到函数changeContent里面的2行代码的:
document.getElementById('testid').innerHTML='学哥是西门吹雪';
document.getElementById('testid').style.color='green';
这里重点的关键语句是document.getElementById,它的作用就是用户访问网页的某个元素。
它是通过网页元素的id属性来进行定位和访问的。
document是一个JavaScript内部对象实例,意思就是JavaScript代码当前所在的这个网页的对象的实例引用。
至于什么是“对象”和“实例”的概念,如果有其他编程语言经验的可能比较好理解,但是初学者可能不太理解。
大致解释一下,“对象”就是一种抽象概念的集合,而“实例”就是对象抽象概念的具体化。
一个对象用于定义某一类概念的抽象意义,而实例就是满足对象抽象概念的具体化引用。
用一个比喻来形容,“轿车”就是一个对象,它是定义某一类事物的概念,但它不能拿来直接使用。
而“一辆奔驰C180”就是“轿车”的一个实例,它是一个具体的事物,可以拿来直接使用,而且它满足对对象的定义。
每个对象都具有一些方法可以操作,例如“轿车”可以启动、停止、前进、后退或转弯等方法。
那么对象的实例就可以使用这些方法进行操作。
同样的,“一辆桑塔纳2000”同样是“轿车”的一个实例,同样可以使用这些方法进行操作。
可以看到,针对的某个事物的概念,对象只有一个,而实例可以有无数个。
更详细的讲解这里就不深入了,大家掌握一个基本的了解就够了。随着今后更多的编程语言学习,会逐步掌握的。
document是Document对象的一个实例,它有一个方法是getElementById,返回值是网页中的一个元素对象的实例。
通过对这个返回值的继续操作,就可以改变网页元素的内容或者样式。
innerHTML就是指网页元素的内容,而style就是网页元素的style样式属性,而style.color就是网友元素的颜色样式属性。
通过赋值语句=就可以设置对应的元素内容和样式。
JavaScript代码执行规则
JavaScript代码是向浏览器发出指示,告诉浏览器应该如何执行处理。
它是单步执行的,通常都在每句结尾用分号结束。
执行代码可以是定义变量、赋值语句、判断语句、循环语句或者调用其他函数的语句。
执行代码是按照顺序进行执行的,但是也可以通过分支语句和循环语句实现更多更复杂的逻辑。
例如上节课的下列语句:
if (document.getElementById('password').value.length<6) {
alert('密码长度不能少于6位!');
} else {
alert('Check OK');
}
可以看到,if语句和以前学习过的python语法格式不一样。
if后面是一个用()左右括号包起来的一个逻辑判断式,根据逻辑判断式的结果是True还是False来执行不同的代码。
这一点和python也是一样的逻辑,只是代码规范不同而已。
JavaScript代码是大小写敏感的
JavaScript代码是大小写敏感的,这一点和第2章的html代码是不一样的。
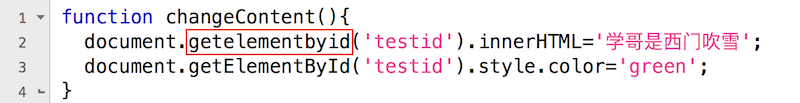
来试验一下,将getElementById修改为全部小写的getelementbyid看看:
修改testjs.js代码:
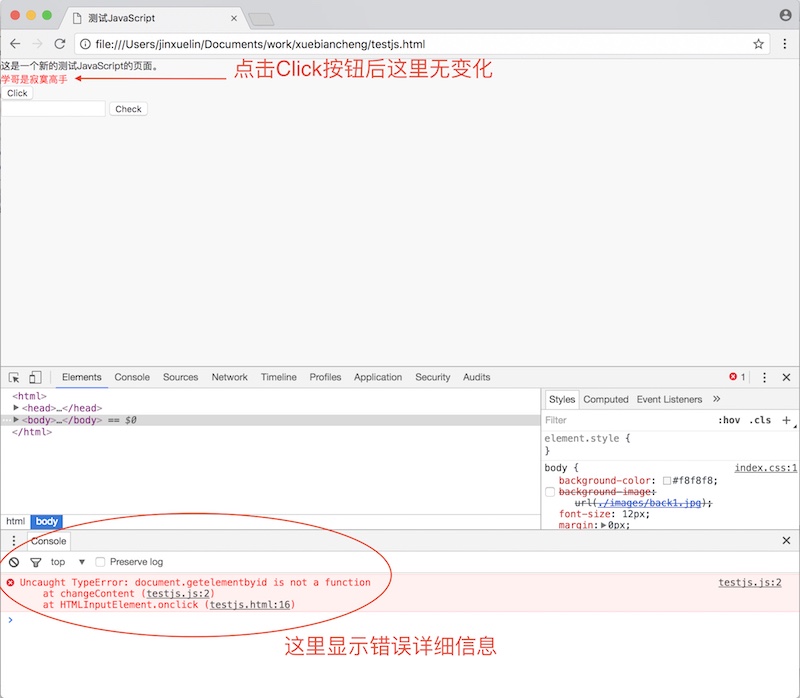
 刷新页面,点击Click按钮,可以看到网页内容和样式没有变化,说明代码不起作用。
那么这里有点不好判断了,是代码出错了,还是什么其它原因呢。
其实可以通过之前使用过的浏览器调试工具来进行调试。
通过鼠标右键“检查”菜单,打开浏览器调试工具。
刷新页面,点击Click按钮,可以看到网页内容和样式没有变化,说明代码不起作用。
那么这里有点不好判断了,是代码出错了,还是什么其它原因呢。
其实可以通过之前使用过的浏览器调试工具来进行调试。
通过鼠标右键“检查”菜单,打开浏览器调试工具。
 在最下方的Console窗口里面可以看到提示JavaScript代码出错了,而且很明白的知道是哪一行出错了,出的什么错误。
在最下方的Console窗口里面可以看到提示JavaScript代码出错了,而且很明白的知道是哪一行出错了,出的什么错误。
空格和折行
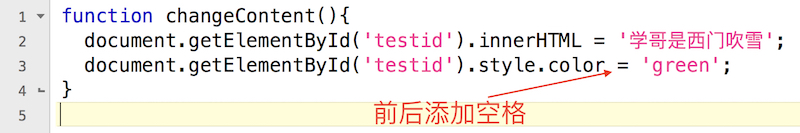
JavaScript会忽略多余的空格,可以通过添加空格来让代码更有可读性。
将刚才的小写错误修改正确,并添加空格。
testjs.js代码修改如下:
 然后刷新页面重新执行,可以看到网页执行没有错误了,空格不影响代码。
同样的,如果一行代码中的文本字符串过长,也可以使用折行提高可读性。
通过在文本字符串中使用反斜杠来对代码进行折行。
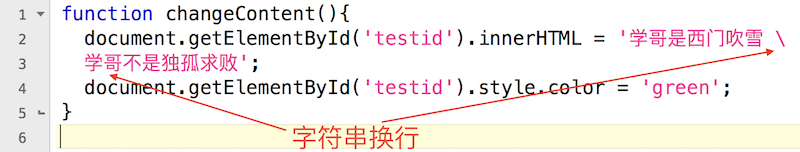
testjs.js代码修改如下:
然后刷新页面重新执行,可以看到网页执行没有错误了,空格不影响代码。
同样的,如果一行代码中的文本字符串过长,也可以使用折行提高可读性。
通过在文本字符串中使用反斜杠来对代码进行折行。
testjs.js代码修改如下:
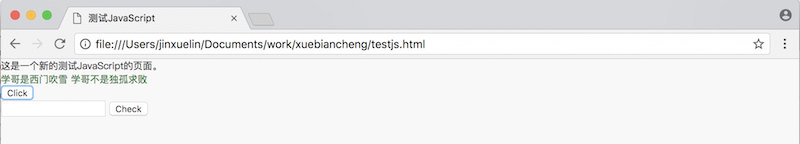
 刷新网页,可以看到网页正常执行:
刷新网页,可以看到网页正常执行:
 但是,如果不是文本字符串,使用反斜杠,则会出错:
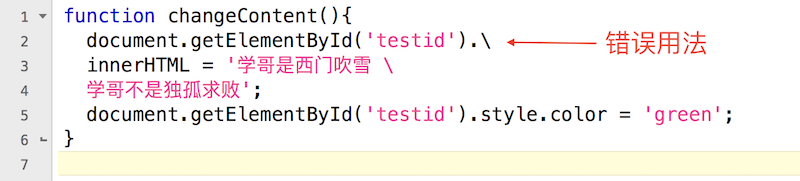
testjs.js代码修改如下:
但是,如果不是文本字符串,使用反斜杠,则会出错:
testjs.js代码修改如下:
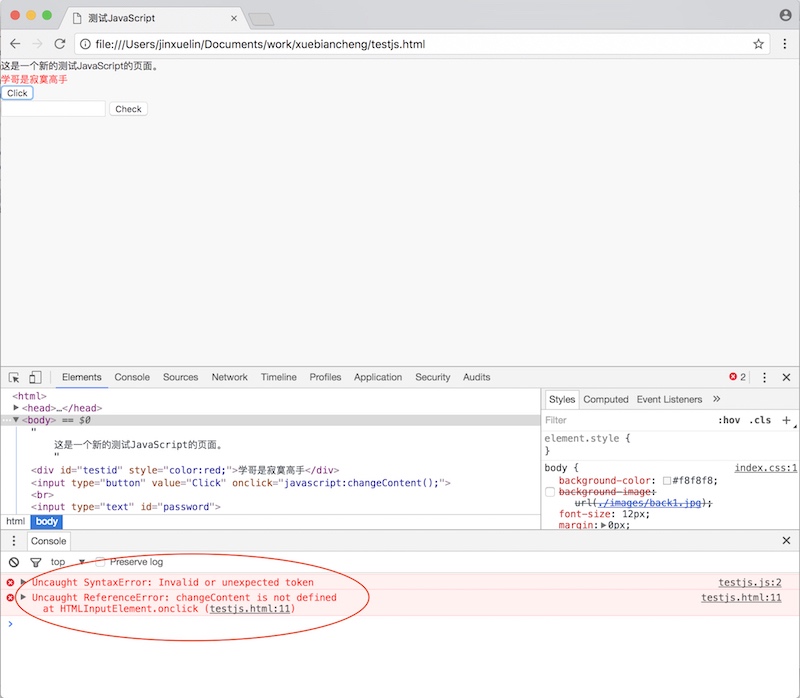
 刷新网页,可以看到控制台显示的错误。
刷新网页,可以看到控制台显示的错误。

JavaScript注释
和CSS代码一样,可以对JavaScript代码进行注释,达到暂时不执行被注释的代码的目的,或者是对代码进行说明的目的。
单行注释以//开头,多行注释使用/*开头,*/结尾。
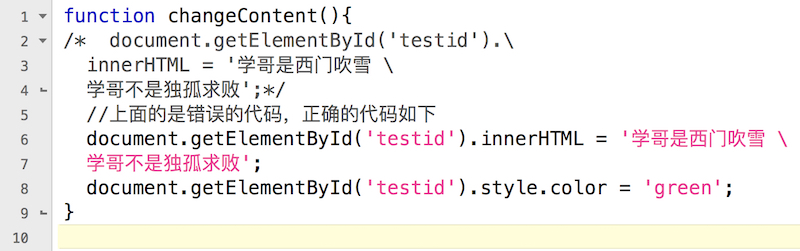
给代码添加2段注释,将错误代码注释掉,添加正确的代码。
testjs.js代码修改如下:
 刷新网页重新执行,可以看到注释内容不影响代码实际执行,网页正常执行了。
刷新网页重新执行,可以看到注释内容不影响代码实际执行,网页正常执行了。