0030 如何使用div和css调整网页文字样式
作者:学哥
发布时间:2017-3-13
上节课,使用<br/>标签,可以对网页进行换行,达到一定的排版效果。
但是<br/>功能有限,比如无法控制某行文字的高度,也不好控制行与行之间的间距。
这节课来学习一个新的标签div。
div标签
div标签是块级元素标签,是用于组合其他HTML元素的容器。
div元素没有特定的含义,一般和CSS一同使用。用于对内容块设置样式属性。浏览器会在其前后显示折行。
div元素常见的用途是文档布局。
div标签的用法,是在内容块前面增加<div>,内容块后面增加</div>。
先来把【简介】这行代码前后增加<div>和</div>。
<div><b>简介</b></div><br/>
刷新页面,发现简介这行下面多了一个空行,其他没什么变化。
div只是标记一个内容块,至于内容块的样式,要添加style来修改。
因此删除这行后面的<br/>,代码修改为<div><b>简介</b></div>。
刷新页面,可以看到效果和之前的一样了。
设置div的背景颜色
修改简介这行代码为:
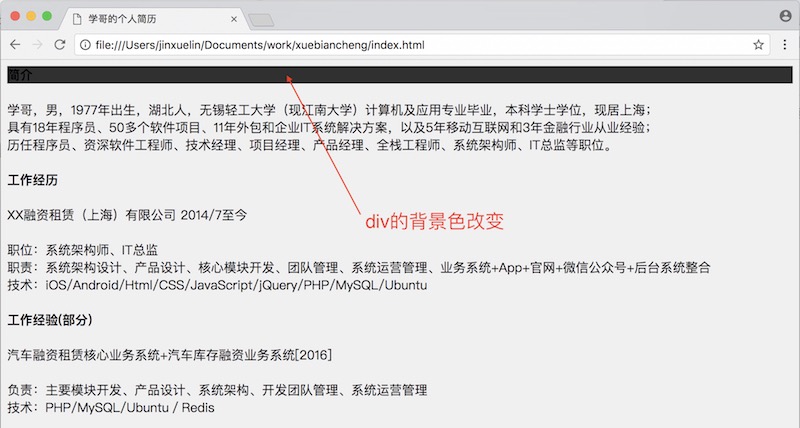
<div style="background-color: #303030;"><b>简介</b></div>
 刷新页面:
刷新页面:
 可以看到,简介这一行整行的背景颜色被修改成暗黑色了。
为何背景颜色要改成303030,而不是完全的黑色000000呢,这是因为考虑到文字的默认颜色就是纯黑色的,如果背景色也是纯黑色的,那么文字就完全看不见了。
通过设置div的背景颜色,还有一个附带的好处,就是知道div的覆盖范围了。当程序中有很多个div,而且div还有嵌套的时候,通过设置div的背景颜色,可以区分和查看div覆盖的区域范围,从而方便调试和修改。
可以看到,简介这一行整行的背景颜色被修改成暗黑色了。
为何背景颜色要改成303030,而不是完全的黑色000000呢,这是因为考虑到文字的默认颜色就是纯黑色的,如果背景色也是纯黑色的,那么文字就完全看不见了。
通过设置div的背景颜色,还有一个附带的好处,就是知道div的覆盖范围了。当程序中有很多个div,而且div还有嵌套的时候,通过设置div的背景颜色,可以区分和查看div覆盖的区域范围,从而方便调试和修改。
设置div的文字颜色
可以看到,简介这行看起来一点都不好看,赶紧修改文字的颜色吧。
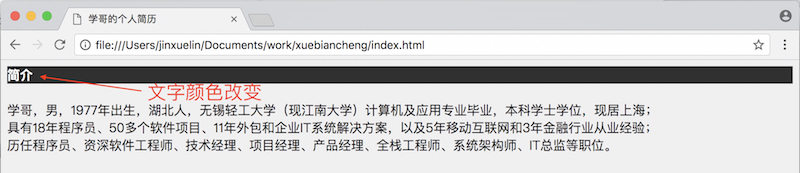
在<div style="background-color:#303030;的后面增加代码如下:color:#ffffff;
 刷新页面:
刷新页面:
 可以看到文字颜色变成了白色。
style里面的css属性设置,可以允许同时设置多个样式属性,控制内容的不同显示方式。
可以看到文字颜色变成了白色。
style里面的css属性设置,可以允许同时设置多个样式属性,控制内容的不同显示方式。
设置div的文字大小
再来改变文字的大小,让标题字体显示大一些。
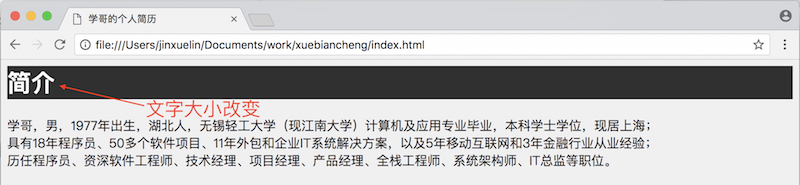
在color:#ffffff; 后面增加 font-size:30px;
 刷新页面:
刷新页面:
 可以看到文字变大了。
可以看到文字变大了。
尺寸单位
这里要学习一个新的概念,就是尺寸单位。用于描述大小的单位就是尺寸单位。
例如,描述文字的大小,描述文字行的高度,描述div的宽度,描述行与行之间的间距,等等。
不同元素的尺寸单位可能不同,例如对字体大小的单位有:像素/em/百分比等方式;对div宽度的单位有:像素/百分比等等。
使用像素设置文本大小,如下:
font-size: 30px;
使用em来设置字体大小,如下:
font-size: 3.75em;
em单位相当于倍数关系,1em等于当前的字体尺寸,浏览器默认的文本大小是16像素,因此1em的默认尺寸就是16像素,3.75em相当于60像素。
注意:所谓当前的字体尺寸,就是指当前元素的字体尺寸,如果当前元素未定义字体尺寸,则等于当前元素的父元素的字体尺寸。
所谓父元素,是指当前元素的嵌套关系的上一级元素。
例如<body style="font-size: 20px;"><div style="font-size: 3em;">简介</div></body>
可以计算出div这个元素的字体大小为60px。
由此,可以总结出像素是绝对的,不受上下级关系的影响,而em是受上下级关系的影响的,要根据具体情况来使用。
练习:
在body的 style里面增加font-size属性,然后将div的font-size属性修改为em单位,调整数值熟悉两种方式。
设置div的文字字体
使用font-family属性来设置文字字体。
例如,将文字字体设置为微软雅黑。
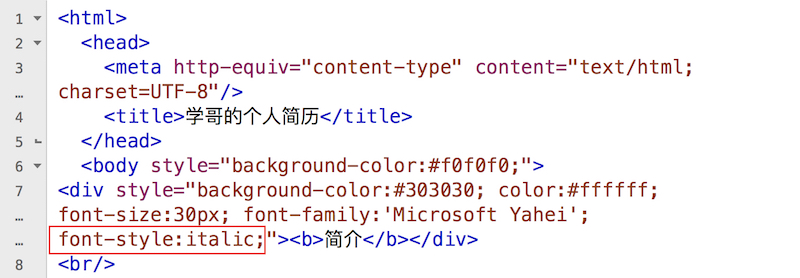
在font-size:30px;后面增加 font-family: 'Microsoft Yahei';
刷新页面后可以看到字体的变化。当然也可能没看到有什么变化。这取决于浏览器所在的操作系统。
大家知道,浏览器能显示的字体受到操作系统字体的限制,无法显示操作系统不存在的字体,因为,一般不要设置文字字体,让浏览器使用系统的默认字体,用户就能看到自己喜欢的默认字体。
如果一定要强制使用某个字体,就需要调查了解各种操作系统默认具备的常用字体的名称,使用逗号分隔的方式同时设置好文字字体的优先顺序。
例如 font-family: Times, TimesNR, 'NSimsun','serif;
设置div的文字的斜体
使用font-style: italic; 显示文字为斜体。也可以用font-style: normal; 显示文字为正常不倾斜。
修改代码:
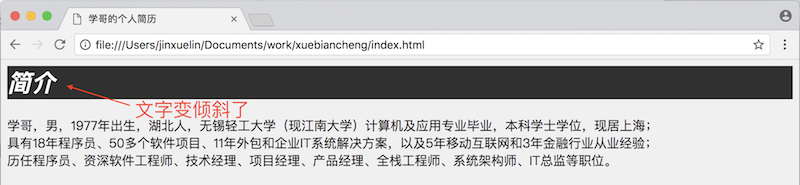
 刷新显示:
刷新显示:

设置div的文字的加粗
之前用了<b>标签来对文字加粗,也可以使用css属性font-weight: bold; 来对文字进行加粗。也可使用font-weight: normal;取消加粗正常显示。
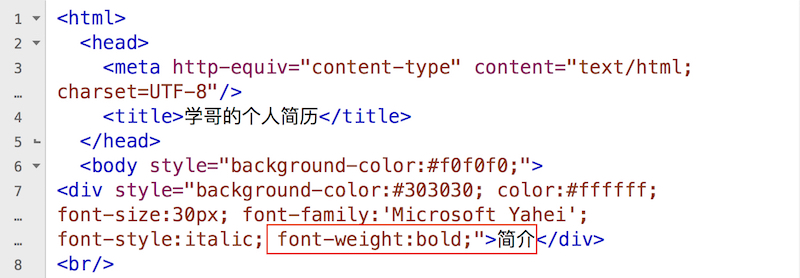
增加font-weight: bold; 然后去掉<b>标签,修改代码如下:
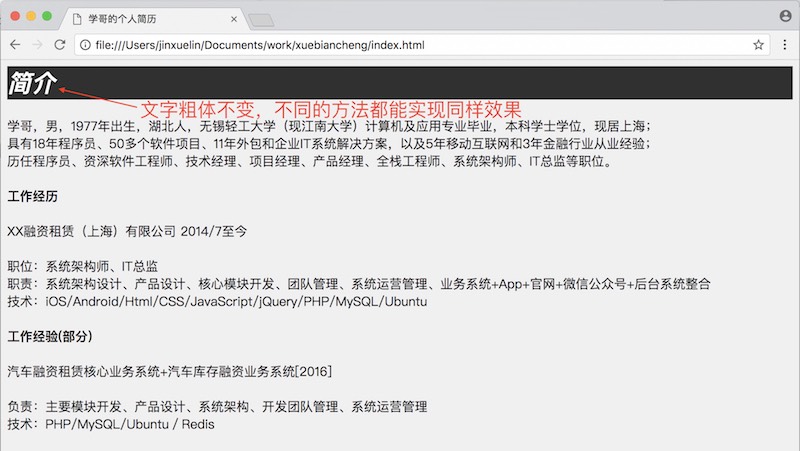
 页面刷新:
页面刷新:
 可以看到,不同的写法能够实现相同的效果。
可以看到,不同的写法能够实现相同的效果。
课后练习
1.将斜体字体效果去除
2.将工作经历和工作经验(部分)这2行文字也做成简介这行文字的效果