0029 如何设计实现自己的个人简历网站
作者:学哥
发布时间:2017-3-9
前面一节课,体验了第一个网站页面是如何编写出来的,接下来,来做一个完整的网站。
来做一个自己的个人网站,把自己的个人简历放上去,然后发布到服务器上,并设置一个域名,这样,其他人就可以通过域名访问这个个人简历网站了。
设计网站
要编写一个网站,第一步就是要整理需求,然后设计网站要呈现的样子,这个阶段一般称为设计网站阶段。
相信大家在网络上也看到过很多网站,每个网站的设计风格都不一样,这都要靠设计人员根据需求将效果图设计出来。
我们这里暂时找不到设计人员,那就自己来设计一番,虽然效果可能不是很美观,但好歹是自己做出来的,自己掌握其中的原理就好了。
首先,个人简介网站要呈现哪些内容呢?
每个人的需求可能都不一样,学哥这里先抛砖引玉,给出一个例子,大家可以在这个基础上自己发挥。
首页:
从上到下依次显示:
标题(学哥的个人简历)
简介(文本,说明学哥的基本概要情况)
工作经历(公司名/职位/职责,如有多个列表形式)
工作经验(项目名/负责内容/技术要素/相关链接,如有多个列表形式)
技术经验(表格形式,技术点/经验年数)
个人兴趣爱好(爱好/介绍)
大概的样子是这样设计的:

编程思路
首先将上节课的代码全部复制过来,就有了一个基本的框架。
然后,修改标题为【学哥的个人简介】,修改title内容就好。
然后,先把有代表性的文字先写出来,如果是重复的显示样式的文字,则暂时可以不写,等全部显示样式调整好了之后,再增加文字内容。
然后,先做简介部分,分成标题和具体内容,要考虑整体框架,怎么把各部分内容分割开来。
然后考虑标题的显示效果,包括背景色,文字颜色,文字大小,边距。
然后考虑简介具体内容的背景色,文字颜色,文字大小,还有如何换行。
简介部分做好之后,再做工作经历部分,标题部分和简介一样,可以重复利用。
工作经历的内容部分,文字效果,还有文字前面空格。
工作经验的部分和工作经历类似。
技术经验要用表格来实现。
再后面的个人爱好基本上就是和工作经历类似。
接下来,由粗到细,由外到里,进行一步一步说明,如何做出这样的个人网站。
先输入内容
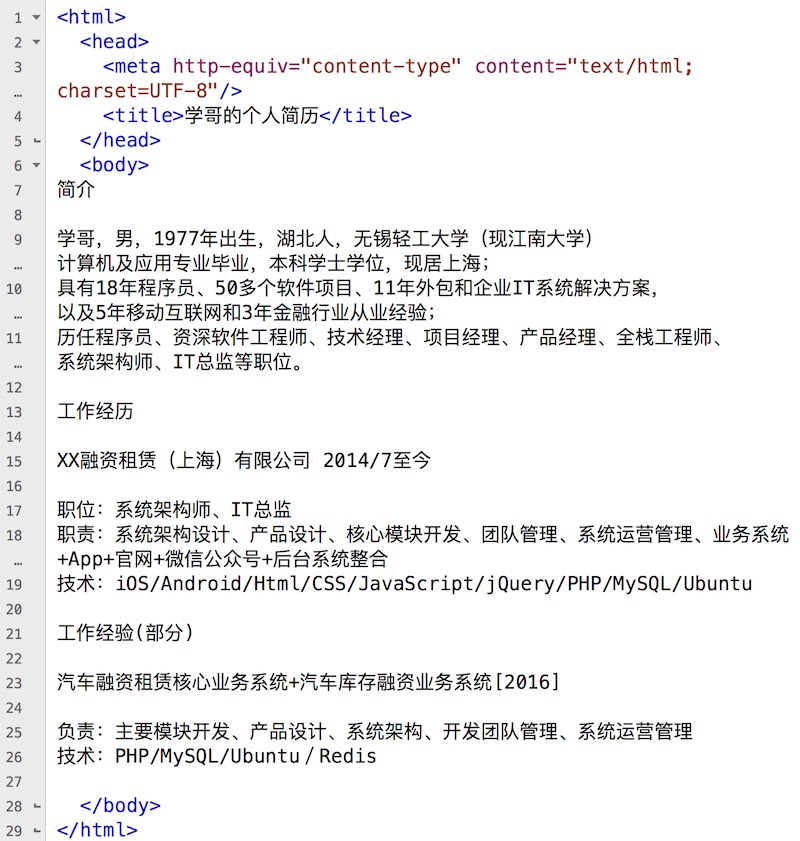
打开代码编辑器,新建一个文件 index.html,输入上节课的代码,并修改title和body当中的内容如下:
 为了方便起见,学哥是在Macbook电脑里面开发的网页程序。使用的文本编辑器是TextWrangler。
注意这里的第3行,第9行,第10行,第11行,第18行,其实是一行文本,由于学哥了截屏的时候让文字更大,所以设置了一行只显示60个字符,所以文本编辑器会看起来自动换行了,其实根据行号还是同一行。一般的文本编辑器里面会显示在同一行。这里大家注意不需要增加输入换行。
如果你用的也是Macbook电脑,那么安装了Chrome浏览器的话,看到的应该就是下图的样子。
如果你用的是Windows电脑系统,那么前一节课已经说明过了,显示效果基本是一样的。
查看浏览器结果如下:
为了方便起见,学哥是在Macbook电脑里面开发的网页程序。使用的文本编辑器是TextWrangler。
注意这里的第3行,第9行,第10行,第11行,第18行,其实是一行文本,由于学哥了截屏的时候让文字更大,所以设置了一行只显示60个字符,所以文本编辑器会看起来自动换行了,其实根据行号还是同一行。一般的文本编辑器里面会显示在同一行。这里大家注意不需要增加输入换行。
如果你用的也是Macbook电脑,那么安装了Chrome浏览器的话,看到的应该就是下图的样子。
如果你用的是Windows电脑系统,那么前一节课已经说明过了,显示效果基本是一样的。
查看浏览器结果如下:
 可以看到所有的文字都挤在一起了,并没有按照程序里面的样子显示。这是因为没有添加任何样式描述,浏览器不知道该如何显示这些内容。记住:浏览器并不是像Word软件这样是“所见即所得”的。
这里,先选取代表性的文字,如果显示效果是重复的内容,则可以先不要编写出来。
后面等显示效果调整好了,复制相同的实现方式即可。
可以看到所有的文字都挤在一起了,并没有按照程序里面的样子显示。这是因为没有添加任何样式描述,浏览器不知道该如何显示这些内容。记住:浏览器并不是像Word软件这样是“所见即所得”的。
这里,先选取代表性的文字,如果显示效果是重复的内容,则可以先不要编写出来。
后面等显示效果调整好了,复制相同的实现方式即可。
使用<br/>标签换行
要改变现实的样子,需要添加更多的描述符。
如果仅仅是想对内容从上往下排列,那么最简单的分隔内容方法就是使用换行标签<br/>。
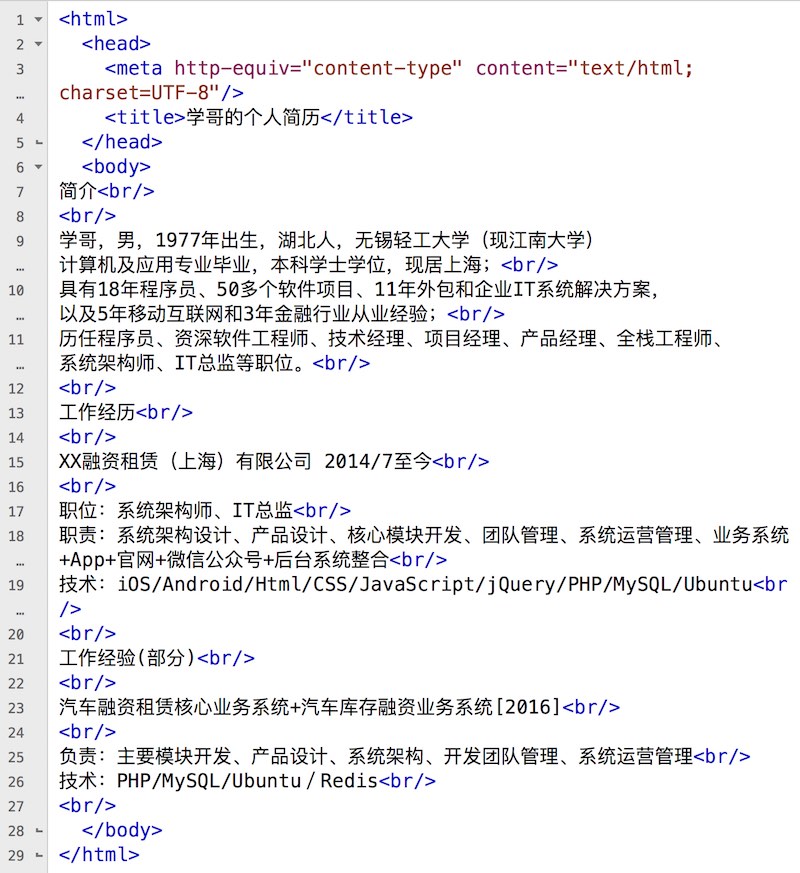
在上面代码body里面的每一行文字后面都加上<br/>。
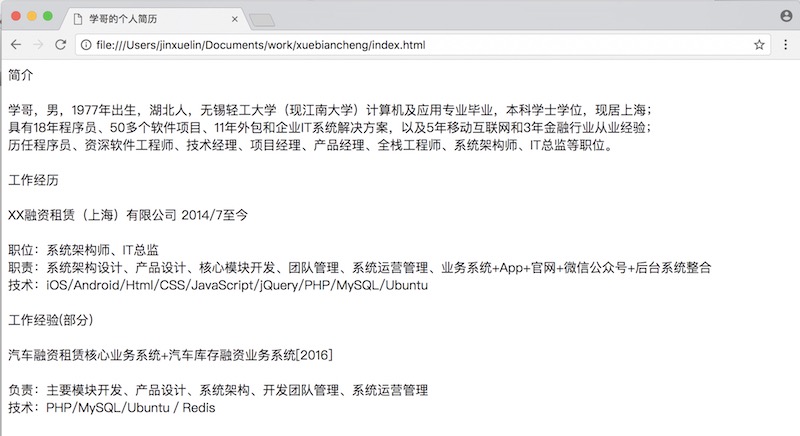
 刷新浏览器页面:
刷新浏览器页面:
 <br/>标签是用来换行的。它是一个空的HTML元素。
也可以使用<br>来完成。但是一般不推荐<br>,因为它没有结束标签。
在未来的HTML规范中,是不允许出现未结束的标签的,为了将来兼容性考虑,一般都使用<br/>标签。
<br/>标签是用来换行的。它是一个空的HTML元素。
也可以使用<br>来完成。但是一般不推荐<br>,因为它没有结束标签。
在未来的HTML规范中,是不允许出现未结束的标签的,为了将来兼容性考虑,一般都使用<br/>标签。
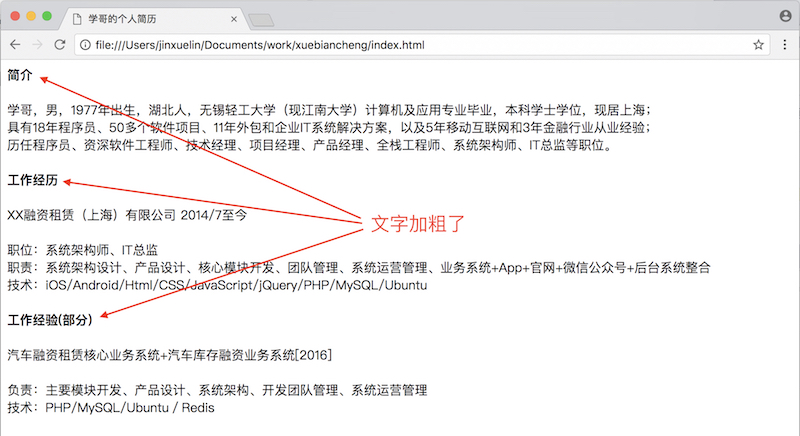
使用<b>标签将文字加粗
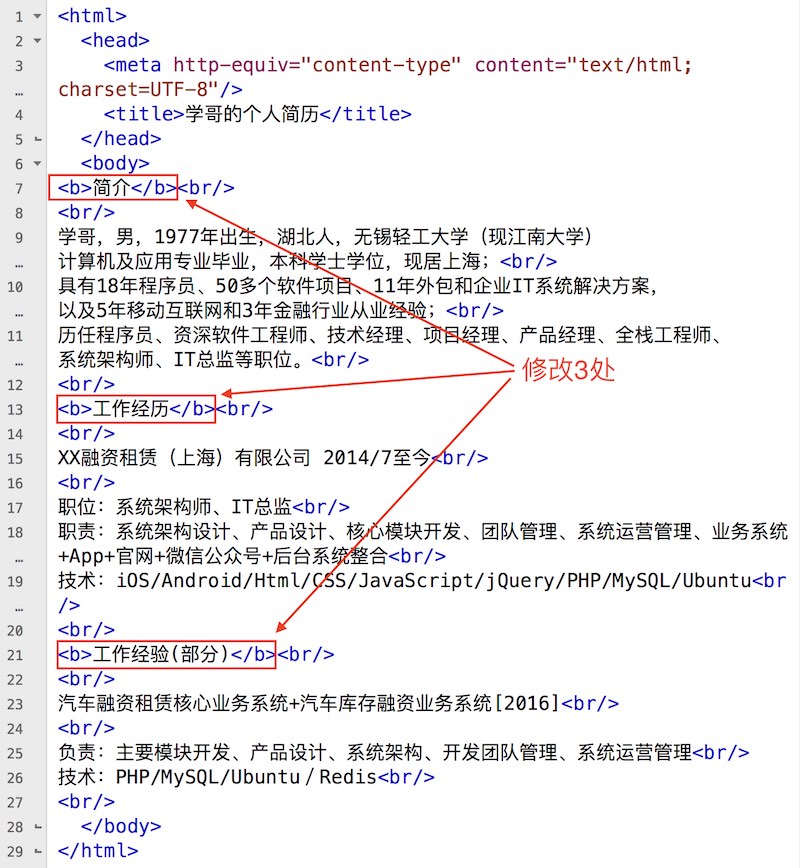
要将【简介/工作经历/工作经验(部分)】这3行文字加粗,可以使用<b>标签。
方法是在要加粗的文字前面插入代码<b>,在文字后面插入结束标签</b>。
修改代码如下:
 刷新浏览器页面:
刷新浏览器页面:

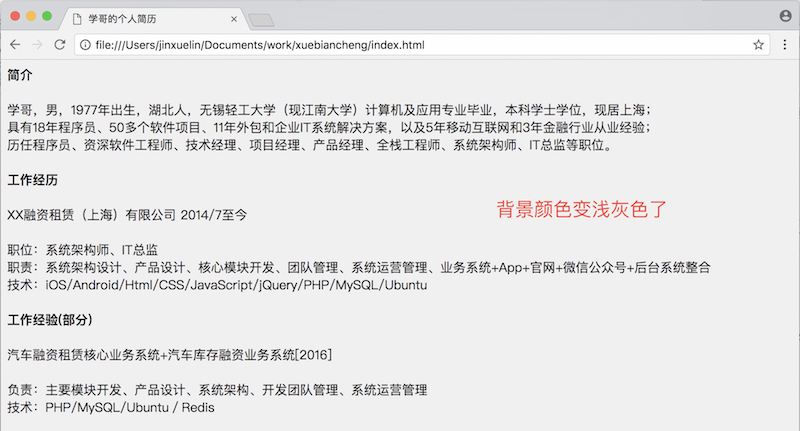
设置整个网页的背景颜色
整个网页页面的背景色默认是白色的,有点刺眼,来改成浅灰色的吧。
在修改body标签的开始标签为:<body style="background-color:#f0f0f0;">
 刷新浏览器页面:
刷新浏览器页面:
 可以看到底色是浅灰色了。
可以看到底色是浅灰色了。
标签属性
这里引入了一个新的概念:标签属性。
属性是用于给标签元素提供附加信息,可以让标签具备更多展现的能力。
属性总是以名称=值的形式出现,例如:name="value",有点类似于python语言里面的字典数据类型的key和value一样。
属性总是在标签元素的开始标签中设置。
属性和属性值对大小写不敏感,但是一般都是采用小写。
记住,属性值一定要被包括在引号内。双引号是常用的,不过使用单引号也可以。
想了解每个HTML标签元素可使用的合法属性,可以去搜索“HTML参考手册”。
CSS样式
style是属性名,background-color: #f0f0f0 是属性值。
style属性的作用是给标签元素提供样式说明,让元素呈现不同的样式。
浏览器读取到style样式的时候,会按照指定的样式进行展示元素。
style属性的值一般采用CSS来实现。
CSS的全称是Cascading Style Sheets,层叠样式表。
CSS是一种用来表现HTML或XML等文件样式的计算机语言。
CSS能够对网页中元素位置的排版进行像素级精确控制。
CSS有详细的规定,针对某个HTML元素可以使用哪些关键字来描述样式。
具体的规定,可以去搜索“CSS参考手册”。
比如,这里的background-color就是规定某个HTML元素的背景颜色。
颜色定义
颜色定义一般由一个十六进制符号来定义,这个符号由红色,绿色和蓝色的值组成(RGB)。
每种颜色的最小值是0,对应的十六进制是#00;最大值是255,对应的十六进制是#FF。
前面教程中学习过二进制,逢二进一。那么相同道理,十六进制就是逢十六进一。
那么0到9后面,相应的用A代表10,B代表11,直到F代表15。
比如十六进制的C2换算成10进制就是 12*16+2=194。
数字前面的#代表是十六进制
如果是纯红色的,那么对应的Red就是255,Green就是0,Blue就是0,换成十六进制就是 #FF0000。
如果是纯绿色的,那么对应的Red就是0,Green就是255,Blue就是0,换成十六进制就是 #00FF00。
如果是纯黄色的,那么对应的Red就是255,Green就是255,Blue就是0,换成十六进制就是 #FFFF00。
前面用到的#f0f0f0,颜色是浅灰色。
大家可以去搜索“在线颜色选择器”,可以输入十六进制,查看对应的颜色。
注意,十六进制的数值是大小写不敏感的。例如F0F0F0和f0f0f0是一样的效果。
关于学习的一些技巧方法
一般而言,学哥的教程都是动手型的,也就是基本会将每一个步骤都详细说明,但是也难免对某些概念的说明比较简单。
这种时候,大家要学会根据教程中出现的关键概念去网上搜索相关知识,比如前面的“HTML参考手册”“在线颜色选择器”等等。
或者比如background-color的用法。
要学会用好搜索引擎来寻找相关的知识。可以加上关键字“教程”,或者“例子”,或者“百科全书”等等来搜索。
学哥会尽量说明用到的新概念,但是关于概念的来龙去脉,以及更广根深的用法,以及更多的参考例子,还是需要大家自己去寻找和练习,这样才能掌握的更牢固,更深刻理解。
课后练习
将网页的背景颜色修改为蓝色进行试验。